Часто задаваемые вопросы
Возникли трудности при добавлении информации на сайт? Мы подготовили для вас список простых и понятных инструкций с картинками. Здесь наверняка найдутся ответы на ваши вопросы!
В разделе «Главная» в поле «Видео на главной странице» выберите один из трёх вариантов:
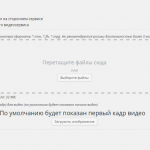
1. Загрузите собственное видео. Выберите пункт «Загрузить свой файл»:
Перетащите нужный ролик в область загрузки или нажмите «Выбрать» и выберите файл на копмьютере. Нажмите «Сохранить изменения».
Загрузить можно ролик в формате *.mov, *.flv, *.mpg размером не более 32 Mb. Не рекомендуется загружать ролики длиннее 3 минут.
Для видео можно загрузить отдельный скриншот, который будет демонстрироваться до проигрывания ролика. По умолчанию демонстрируется первый кадр видео.
2. Добавьте ссылку на видео, размещённое на другом сервисе. Выберите соответствующий пункт:
Вставьте ссылку на видео в появившееся поле.
Ссылки на сервисы, помимо YouTube и Vimeo, могут не поддерживаться.
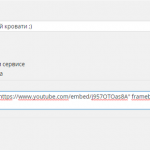
3. Добавьте iFrame код стороннего сервиса (например, YouTube, Boomstream):
На большинстве сервисов код можно получить в пункте «Получить HTML-код», «Share» и т.д. Выбирайте размер видео не менее 500 px по ширине.
1. Возможно, на Вашем сайте не подключён или не настроен плагин, отвечающий за водяные знаки.
2. Изображение, которое Вы загрузили на сайт, по длинной стороне менее 900 px. Увеличьте изображение в графическом редакторе либо загрузите изображение большего размера.
- Для аватара желательно использовать фото размером 600 px по ширине и 900 px по высоте. Узнать размер изображения и отредактировать его Вы можете в любом графическом редакторе (например, FastStone Image Viewer, ACDSee, Paint, Adobe Photoshop и пр.). В качестве аватара используется верхнее фото в списке.
- Поменять порядок фото внутри анкеты можно, просто перетаскивая их мышкой.

- Используйте качественные фото, где девушки выглядят привлекательно и реалистично. Это поможет Вам привлечь в Ваше заведение больше посетителей.
- Не используйте «типажные» фото и чужие фото из Интернета – даже если девушки «очень похожи», это подорвёт доверие посетителей к сайту.
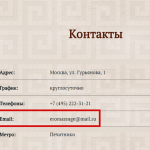
Информация из поля «Адрес» появится в разделе «Контакты» на главной странице вашего сайта и на странице «Контакты». Этот адрес поможет заинтересованному клиенту найти ваш салон. Укажите здесь точный адрес (улицу, номер дома, корпус).
Например, «Адрес» – это «ЦАО, Оболенский пер. 10, с. 2, 1 подъезд», «ул. Ленина, д. 3, кв. 14», «Рождественский пер.» (если вы не хотите указывать номер дома).
Информация из поля «Адрес для шапки» будет размещена в шапке вашего сайта. По ней клиент сориентируется, в какой части города находится заведение, удобно ли ему туда добираться. Здесь лучше всего указывать не точный адрес, а ориентир – станцию метро, известный в городе объект.
«Адрес для шапки» – «10 мин. от м. Кутузовская», «рядом со зданием ЦУМа», «200 м. от площади Энгельса».
Внимание! Если вы заказываете у нас не только сайт, но и рекламу в Яндекс.Директ и/или SEO, пожалуйста, сообщайте менеджеру о смене такой информации, как номер телефона, адрес, цены на услуги, либо меняйте её через менеджера. При смене контактов салона и цен требуется корректировка рекламной кампании!
Нажмите «Добавить преимущество». Введите заголовок (например, «Рядом с метро») и его описание (например, «Всего 500 метров от м. Маяковская»). Выберите подходящую иконку или загрузите свою с помощью ссылки «Задать миниатюру». Сохраните сделанные изменения, нажав кнопку «Опубликовать».
Добавьте на сайт от 3 до 9 преимуществ, чтобы наглядно продемонстрировать посетителям сайта достоинства Вашего заведения.
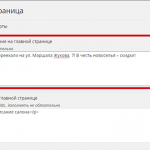
Если у Вас появилась важная информация для посетителей заведения (например, поменялся адрес или телефон заведения), разместить её можно в разделе «Главная» – «Важное уведомление на главной странице»:
Введите в поле текст и сохраните изменения. Объявление появится на главной, в нижней части шапки:
Не оставляйте важное уведомление на главной странице надолго, чтобы гости не перестали обращать на него внимание в будущем.
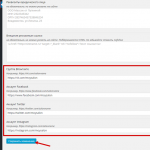
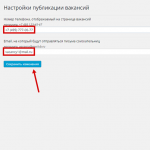
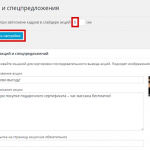
Да, такая возможность есть. Зайдите в раздел «Настройки вакансий» и введите нужный номер телефона и адрес электронной почты.
Номер телефона появится на странице «Вакансии» под объявлениями о поиске сотрудников.
Адрес электронной почты на сайте отображаться не будет – на него будут приходить сообщения из формы для заполнения анкеты.
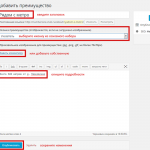
Зайдите в раздел «Вакансии», выберите «Добавить вакансию».
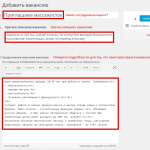
Заполните название (например, «Ищем девушек в стрип-клуб», «Требуется администратор») и краткое описание вакансии («Администратор в ночной клуб. Зарплата от 3 тыс. руб. за смену. График 1 через 3»). В поле «Краткое описание» должна быть самая важная для соискателя информация – зарплата, режим и основные условия работы. Постарайтесь уложиться в 3-5 предложений.
В поле «Продолжение описания» более подробно расскажите об условиях работы, требованиях к соискателям, укажите другую важную информацию. Редактор поддерживает html-теги – используйте их для форматирования текста.
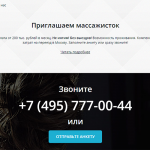
Вот так вакансия будет выглядеть на сайте (подробное описание разворачивается по клику):
Оптимальный размер изображения для раздела «Акции» – 750 точек по ширине и 500 точек по высоте.
Добавьте новое изображение, в поле «Название» впишите заголовок акции (например, «Новогодняя скидка»), в поле «Описание акции» – подробные условия (например, «С 25 декабря мы удваиваем скидки на массаж по VIP-картам! Подробности у администратора»). Поменять порядок акций можно, перетаскивая их мышкой. Верхняя акция в списке будет показываться первой в слайдере. В поле «Ссылка на страницу акции» можно добавить ссылку на статью в вашем блоге на сайте с более подробным описанием или на любой другой ресурс.
Сохраните изменения кнопкой «Сохранить список акций».
Над списком акций в этом же разделе вы можете настроить частоту смены кадров. Введите нужный интервал в секундах (например, 7), и сохраните изменения кнопкой «Сохранить настройки»:
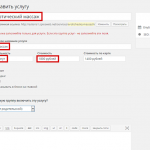
Нажмите кнопку «Добавить услугу» в разделе «Услуги».
Введите название услуги (полное и короткое), её продолжительность и цену, если есть – цену по карте. По желанию добавьте описание и статус («Новая», «Скидка», «Хит»).
Короткое название услуги будет выводиться в любимых услугах девушек и при недостатке места на экране (например, в мобильной версии). Выберите для этого пункта короткое и понятное название (например, «боди тай» для «тайский боди массаж», «лесби-шоу» для «между нами, девочками»). Вписывать краткое название стоит, если у услуги длинный заголовок (например, «Тайский массаж телом по телу», он же «боди тай») или абстрактное название, требующее расшифровки (например, «Любимая наложница восточного шаха», он же «Муладхара»).
Если вы хотите, чтобы определённая услуга показывалась на главной странице, поставьте галочку в пункте «Показывать в блоке на главной».
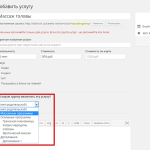
При необходимости включите услугу в группу услуг (например, «Основные виды массажа», «Дополнительные программы», «Аренда банного комплекса»), чтобы вашим клиентам было проще ориентироваться на сайте.
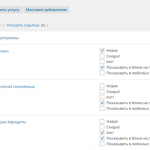
Вы можете оперативно редактировать стоимость и статус услуг из общего списка «Услуги», не заходя в каждую запись. Внесите нужные изменения в поля около нужной услуги и нажмите кнопку «Сохранить», чтобы изменения вступили в силу.
Внимание! Если вы заказываете у нас не только сайт, но и рекламу в Яндекс.Директ и/или SEO, пожалуйста, сообщайте менеджеру о смене такой информации, как номер телефона, адрес, цены на услуги, либо меняйте её через менеджера. При смене контактов салона и цен требуется корректировка рекламной кампании!
В разделе «Услуги» нажмите «Добавить услугу».
Введите заголовок и опубликуйте запись.
Добавляя или редактируя прочие записи, добавьте их в созданную группу услуг.
Аналогичным образом в каждой группе можно создать подгруппы услуг (например, «Эротический массаж» и «Спортивный массаж» в группе «Массажные программы»).
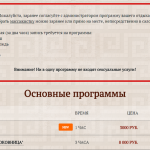
Для добавления общего описания или предупреждения (например, «Все услуги исключают интим!», «Стоимость указана за массаж с участием одной девушки. За доплату +1000 руб./час к любой программе присоединится ещё одна девушка», «Атрибутику для услуг «Фут-фетиш» и «Страпон» нужно привозить с собой») зайдите в меню «Настройки услуг и цен» и введите в поле нужный вам текст.
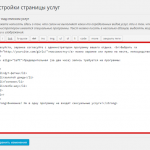
Воспользуйтесь редактором над полем или вручную пропишите требующиеся html-теги, чтобы отформатировать текст, добавить ссылку, изображение и пр.
Опубликованный текст появится на странице «Услуги» над списком услуг.
Добавить или изменить номер телефона можно в разделе «Мой салон». Вы можете добавить до трёх номеров. На главной странице сайта появится номер телефона из самого верхнего поля. Остальные номера отобразятся на странице «Контакты».
Внимание! Если вы заказываете у нас не только сайт, но и рекламу в Яндекс.Директ и/или SEO, пожалуйста, сообщайте менеджеру о смене такой информации, как номер телефона, адрес, цены на услуги, либо меняйте её через менеджера. При смене контактов салона и цен требуется корректировка рекламной кампании!
В разделе «Интерьеры» нажмите «Добавить фото интерьера».
Нажмите кнопку «Сохранить список интерьеров» под списком добавленных фото, чтобы внести изменения.
Добавьте описание Вашего салона в поле «Описание интерьеров».
Используйте html-теги для форматирования текста. Нажмите «Сохранить настройки», чтобы опубликовать текст на сайте.
Описание интерьеров появится в блоке «Интерьеры» на главной и на странице «Интерьеры».
Новые отзывы, оставленные на сайте, приходят на указанный в настройках сайта адрес электронной почты и отображаются в разделе «Отзывы» на сайте (выделены цветом и отмечены надписью «Ожидает одобрения»).
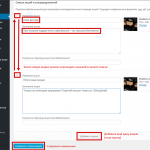
Чтобы опубликовать отзыв на сайте, зайдите в раздел «Отзывы» и под новым отзывом нажмите «Одобрить»:
Нажмите «Ответить/Редактировать», чтобы ответить на отзыв или (при необходимости) изменить его текст.
На отзывы, оставленные в анкетах девушек, можно ответить от лица администрации или самой девушки:
Напечатайте текст и сохраните комментарий. После этого он появится на сайте.
Любой отзыв можно удалить. Смело удаляйте рекламу, ссылки, бессмысленные фразы и другие бесполезные сообщения. Никогда не переходите по ссылкам из таких сообщений – это может угрожать безопасности вашего компьютера или мобильного устройства.
Зарегистрируйтесь на любом удобном сервисе онлайн-чата (например, JivoSite.ru) и скопируйте оттуда код для размещения на сайте. Убедитесь, что во время настройки записи Вы указали верный адрес сайта.
Зайдите в раздел «JS-скрипты» и добавьте код в поле «Сторонние JS-скрипты».
Обязательно сохраните изменения.
Чтобы удалить чат, достаточно стереть код из этого поля.